Để có thể thêm layout với bootstrap cho website của bạn thì bạn chỉ cần sử dụng grid system của bootstrap là xong, khi đó grid sẽ giúp bạn làm layout nhanh và dễ dàng nhất.
Trong bài viết này, blog getbootstrap sẽ đi sâu hơn vào trong việc thực hiện layout bằng bootstrap. Mời các bạn cùng tham khảo.
Sử dụng grid system và các loại thiết bị
Grid System là gì? thì bạn có thể tham khảo tại bài viết ở trên. Và với bootstrap 4 thì có 5 loại class css cho nhiều thiết bị khác nhau như bảng dưới.
| .col- | small devices, screen width <=576px |
| .col-sm- | small devices, screen width >576px |
| .col-md- | medium devices, screen width >=768px |
| .col-lg- | large devices, screen width >=992px |
| .col-xl- | xlarge devices , screen width >=1200px |
Một vài thông số cần biết về contrainer
| Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
|
|---|---|---|---|---|---|
| Max container width | None (auto) | 540px | 720px | 960px | 1140px |
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| # of columns | 12 | ||||
| Gutter width | 30px (15px on each side of a column) | ||||
| Nestable | Yes | ||||
| Column ordering | Yes |
Độ rộng của cột cho các thiết bị sẽ bằng nhau
<!doctype html><html> <head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href= “https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<title>Tiêu đề trang web</title>
<style> .row div{height: 100px; } </style>
</head><body>
<div class=”container”>
<div class=”row”>
<div class=”col bg-danger”> Cột 1 </div>
<div class=”col bg-success”> Cột 2</div>
</div>
<div class=”row”>
<div class=”col bg-info”> Cột 1 </div>
<div class=”col bg-warning”> Cột 2 </div>
<div class=”col bg-info”> Cột 3 </div>
</div>
</div>
</body></html>

Độ rộng của các cột bằng nhau từ md đi lên
<!doctype html><html> <head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<title>Tiêu đề trang web</title>
<style> .row div{height: 100px; } </style>
</head><body>
<div class=”container”>
<div class=”row”>
<div class=”col-md bg-danger”> Trái </div>
<div class=”col-md bg-success”> Phải</div>
</div>
<div class=”row”>
<div class=”col-md bg-info”> Cột 1 </div>
<div class=”col-md bg-warning”> Cột 2 </div>
<div class=”col-md bg-info”> Cột 3 </div>
</div>
</div>
</body></html>

Độ rộng của các cột bằng nhau từ lg đi lên
<!doctype html><html> <head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<title>Tiêu đề trang web</title>
<style> .row div{height: 100px; } </style>
</head><body>
<div class=”container”>
<div class=”row”>
<div class=”col-md bg-danger”> Trái </div>
<div class=”col-md bg-success”> Phải</div>
</div>
<div class=”row”>
<div class=”col-md bg-info”> Cột 1 </div>
<div class=”col-md bg-warning”> Cột 2 </div>
<div class=”col-md bg-info”> Cột 3 </div>
</div>
</div>
</body></html>
Độ rộng bằng nhau và có ngắt dòng
<!doctype html><html> <head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href= “https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<title>Tiêu đề trang web</title>
<style> .row .col{height: 100px; } </style>
</head><body>
<div class=”container”>
<div class=”row”>
<div class=”col bg-warning”>col</div>
<div class=”col bg-secondary”>col</div>
<div class=”col bg-warning”>col</div>
<div class=”col bg-secondary”>col</div>
<div class=”w-100″></div>
<div class=”col bg-success”>col</div>
<div class=”col bg-info”>col</div>
<div class=”w-100″></div>
<div class=”col bg-secondary”>col</div>
<div class=”col bg-warning”>col</div>
<div class=”col bg-secondary”>col</div>
</div>
</div>
</body></html>

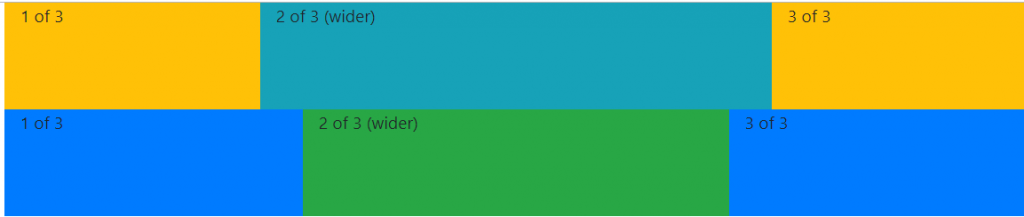
Tuỳ chỉnh độ rộng của các cột
<!doctype html><html> <head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<title>Tiêu đề trang web</title>
<style> .row div{height: 100px; } </style>
</head><body>
<div class=”container”>
<div class=”row”>
<div class=”col bg-warning”> 1 of 3 </div>
<div class=”col-6 bg-info”> 2 of 3 (wider) </div>
<div class=”col bg-warning”> 3 of 3 </div>
</div>
<div class=”row”>
<div class=”col bg-primary”> 1 of 3 </div>
<div class=”col-5 bg-success”> 2 of 3 (wider) </div>
<div class=”col bg-primary”> 3 of 3 </div>
</div>
</div>
</body></html>

Điều chỉnh độ rộng trên nhiều thiết bị
<!doctype html><html> <head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”>
<title>Tiêu đề trang web</title>
<style> .row div{height: 100px; } </style>
</head><body>
<div class=”container”>
<div class=”row”>
<div class=”col-12 col-md-8 bg-warning”>.col-12 .col-md-8</div>
<div class=”col-6 col-md-4 bg-primary”>.col-6 .col-md-4</div>
</div><!– Columns start 50% on mobile and 33.3% on desktop –>
<div class=”row”>
<div class=”col-6 col-md-4 bg-secondary”>.col-6 .col-md-4</div>
<div class=”col-6 col-md-4 bg-info”>.col-6 .col-md-4</div>
<div class=”col-6 col-md-4 bg-secondary”>.col-6 .col-md-4</div>
</div><!– Columns always 50%, on mobile and desktop –>
<div class=”row”>
<div class=”col-6 bg-primary”>.col-6</div>
<div class=”col-6 bg-warning”>.col-6</div>
</div>
</div>
</body></html>

Dịch chuyển cột
Với bootstrap 3 thì có class là: col-offset-n, còn đối với bootstrap 4 thì có class là: offset-n, giúp bạn có thể dịch chuyển vào n cột:
- offset-md-n: dịch chuyển n cột trên thiết bị md
- offset-n: dịch vào n cột
<div class=”container”>
<div class=”row”>
<div class=”col-4 bg-success”>LEFT</div>
<div class=”col-4 offset-4 bg-danger”>RIGHT</div>
</div>
<div class=”row”>
<div class=”col-6 offset-3 bg-info”>MAIN</div>
</div>
</div>

Hi vọng với những thông tin ở trên về cách thêm và sử dụng layout trong bootstrap sẽ giúp bạn tạo layout cho website dễ dàng hơn. Nếu như các bạn còn thắc mắc về kiến thức của bootstrap thì có thể tham khảo thêm các bài viết trước đây, hãy cùng học bootstrap 4 với blog getbootstrap nhé. Chúc các bạn thành công.













