Việc sử dụng bootstrap collapse sẽ giúp bạn ẩn hay bật nội dung Html bằng js hay các lớp css của bootstrap. Vậy cách sử dụng collapse và accordion trong bootstrap 3 như thế nào? Mời các bạn cùng tham khảo bài viết dưới đây.
Bootstrap Collapse là gì?
Bootstrap collapse là một chức năng giúp bạn ẩn hay hiện một “Vùng” nào đó ở trên trang, khi đó người dùng có thể chủ động mở rộng thông tin, “vùng” đó để xem thêm nội dung, cũng như là ấn vào đó để ẩn đi nội dung đó, giúp tiết kiệm không gian website.
Code html ví dụ:
<!– Link collapse –>
<a class=”btn btn-link” href=”#” data-toggle=”collapse” data-target=”#target1″>
What is Lorem Ipsum?
</a>
<div id=”target1″ class=”collapse”>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s …
</div><!– Button collapse –>
<button class=”btn” data-toggle=”collapse” data-target=”#target2″>
Why do we use it?
</button>
<div id=”target2″ class=”collapse”>
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout…
</div>
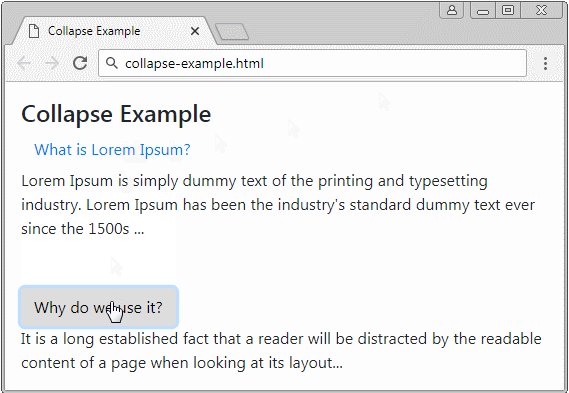
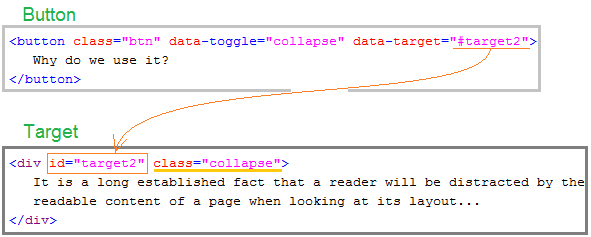
Hình ảnh kết quả:

Hiện nay Collapse bao gồm 2 thành phần chính là button (link) và mục tiêu (target), và khi mà người dùng ấn vào button đó thì mục tiêu sẽ bị ẩn đi hoặc hiển thị lên.
Bootstrap đang sử dụng jQuery để xử lý các hoạt động này.
Mới đầu thì lớp .collapse chỉ được áp dụng cho mục tiêu (target), khi đó mục tiêu đang bị ẩn.
Và khi mà người dùng click vào button, lớp .collapse sẽ được áp dụng cho mục tiêu, bạn sẽ thấy mục tiêu, nội dung đang được mở rộng ra.
Cuối cùng thì khi mà nội dung đã được mở ra hoàn toàn, thì mục tiêu sẽ được thiết lập lớp .collapse.show

>> Xem thêm: Cách sử dụng Breadcrumbs & Images trong bootstrap 3
Multi targets (nhiều mục tiêu)
Với multi targets thì bạn có thể chỉ định được nhiều mục tiêu(target) cho một button(hay link) bằng cách sử dụng jQuery Selector, khi đó người dùng chỉ cần click vào button thì nhiều mục tiêu sẽ bị ẩn đi hay hiển thị lên.
Code html ví dụ:
<p>
<a class=”btn btn-primary” data-toggle=”collapse” href=”#target1″ role=”button”>
Show/Hide Target 1
</a>
<button class=”btn btn-secondary” type=”button” data-toggle=”collapse” data-target=”#target2″>
Show/Hide Target 2
</button>
<button class=”btn btn-success” type=”button” data-toggle=”collapse” data-target=”.myTarget”>
Toggle both Targets
</button>
</p><div class=”row”>
<div class=”col”>
<div class=”collapse myTarget” id=”target1″>
<div class=”card card-body”>
Lorem Ipsum is simply dummy text of the printing and typesetting industry…
</div>
</div>
</div>
<div class=”col”>
<div class=”collapse myTarget” id=”target2″>
<div class=”card card-body”>
Anim pariatur cliche reprehenderit,
enim eiusmod high life accusamus terry richardson ad squid….
</div>
</div>
</div>
</div>
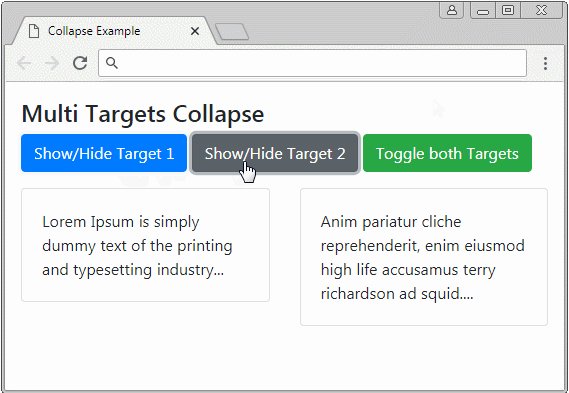
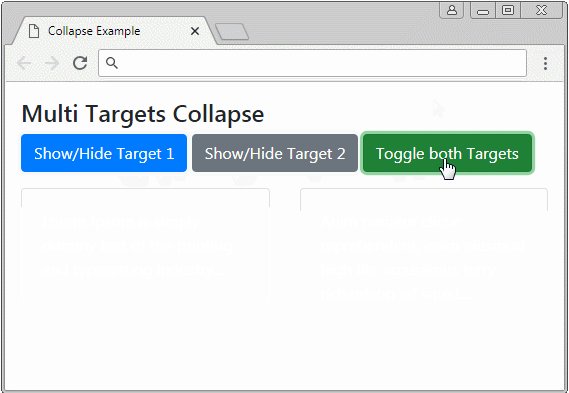
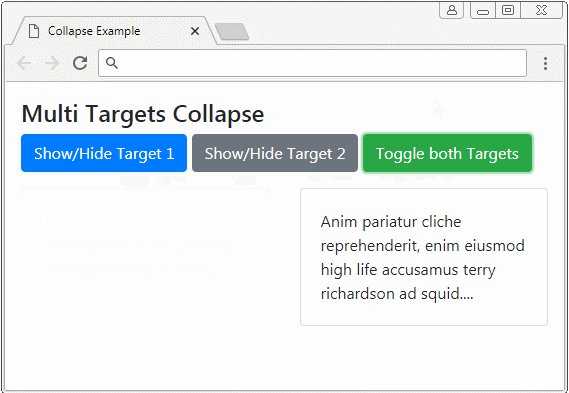
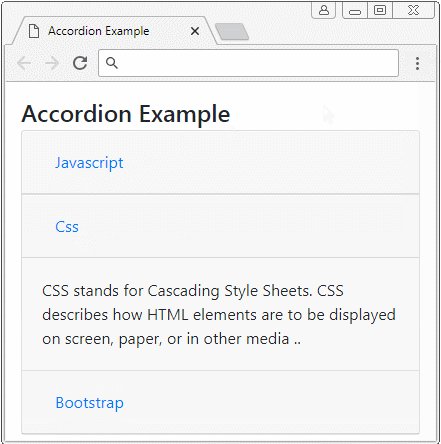
Kết quả hình ảnh:

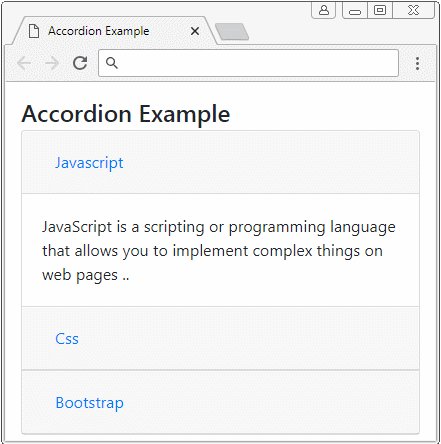
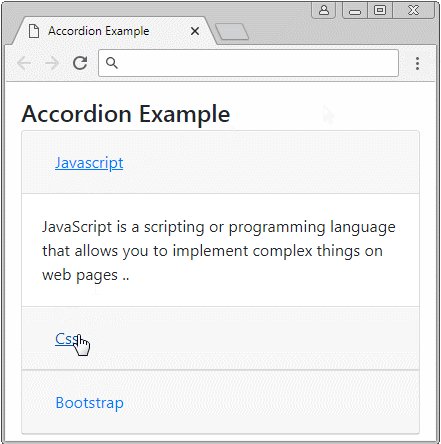
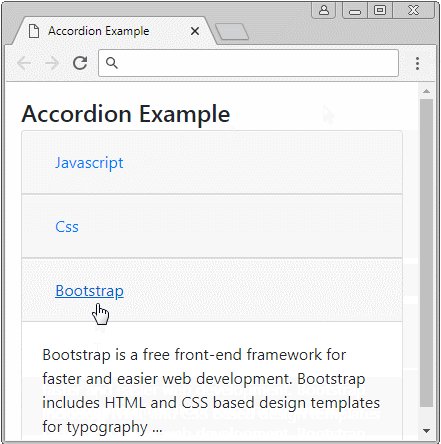
Accordion
Accordion chính là một thành phần của giao diện, accordion được tạo thành từ nhiều .card xếp chống lên nhau theo chiều hướng thẳng đứng.

Mỗi .card có thể được mở rộng (expland) hay thu nhỏ (collapse) tuỳ thuộc vào việc bạn cấu hình nó như thế nào.
Hi vọng với những chia sẻ ở trên về bootstrap collapse sẽ giúp bạn biết cách sử dụng tính năng ẩn hay hiện nội dung nhờ vào collapse nhé. Nếu như bạn còn bất kỳ thắc mắc gì có thể để lại comment ở dưới hoặc bạn cũng có thể tham khảo thêm các thông tin khác tại blog getbootstrap nhé. Chúc các bạn thành công.













