Input Group giúp bạn mở rộng một input control bằng cách thêm một hay nhiều phần tử Text, Button hay Button Group. Vậy input group là gì? cách sử dụng input group như thế nào? Tất cả đều có tại bài viết dưới đây của Blog Getbootstrap.
Input Group là gì?
Thành phần input group ở trong bootstrap khá linh hoạt và chuyển biến, nó được sử dụng nhiều trong việc tạo form control tương tác, nhưng nó lại chỉ giới hạn với text đầu vào.
Nói một cách dễ hiểu thì input group chính là cách giúp bạn có thể mở rộng một input control bằng cách thêm vào bênh cạnh nó những phần tử khác như text, button, button group … và các phần tử khi được thêm vào bên cạnh input group sẽ được gọi là Addons.
Bạn cũng có thể đặt được nhiều input control hay nhiều Addons trong một input group.
Code html ví dụ:
<!– Multiple inputs –>
<form>
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<span class=”input-group-text”>Person</span>
</div>
<input type=”text” class=”form-control” placeholder=”First Name”>
<input type=”text” class=”form-control” placeholder=”Last Name”>
</div>
</form><!– Multiple addons / help text –>
<form>
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<span class=”input-group-text”>One</span>
<span class=”input-group-text”>Two</span>
<span class=”input-group-text”>Three</span>
</div>
<input type=”text” class=”form-control”>
</div>
</form>
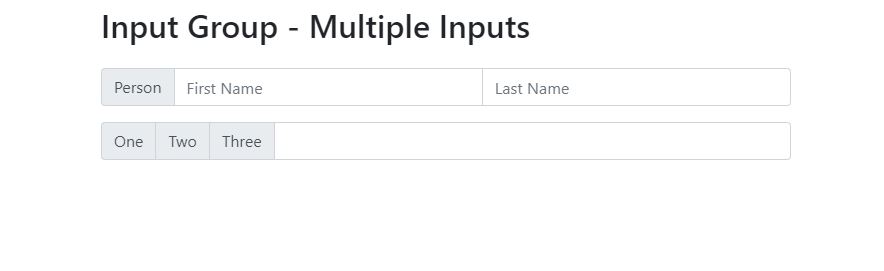
Kết quả hình ảnh:

Lứu ý: với các thuộc tính như: aria-label, aria-describedbly có thể sử dụng được nếu như bạn muốn app củ bạn hỗ trợ tốt cho các thiết bị như Screen Reader (đây chính là thiết bị đọc màn hình dành cho người khiếm thị).
Code html:
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<span class=”input-group-text” id=”basic-addon1″>@</span>
</div>
<input type=”text” class=”form-control” placeholder=”Username”
aria-label=”Username” aria-describedby=”basic-addon1″>
</div>
Input Group với Checkbox, Radio
Code html ví dụ input group với addon là checkbox hay radio
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<div class=”input-group-text”>
<input type=”checkbox”>
</div>
</div>
<input type=”text” class=”form-control” placeholder=”Some text”>
</div><div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<span class=”input-group-text”>Gender:</span>
<div class=”input-group-text”>
<input type=”radio” name=”gender” value=”male”>
</div>
<span class=”input-group-text”>Male</span>
<div class=”input-group-text”>
<input type=”radio” name=”gender” value=”female”>
</div>
<span class=”input-group-text”>Female</span>
</div>
<input type=”text” class=”form-control” placeholder=”Some text”>
</div>
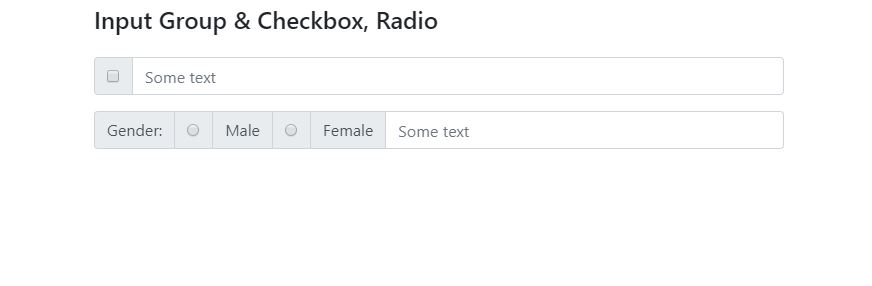
Kết quả hình ảnh

Input Group với Button
Bạn có thể thêm một hay nhiều button vào input group như sau:
Code html ví dụ:
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<button class=”btn btn-outline-primary” type=”button”>Basic Button</button>
</div>
<input type=”text” class=”form-control” placeholder=”Some text”>
</div><div class=”input-group mb-3″>
<input type=”text” class=”form-control” placeholder=”Search”>
<div class=”input-group-append”>
<button class=”btn btn-success” type=”submit”>Go</button>
</div>
</div><div class=”input-group mb-3″>
<input type=”text” class=”form-control” placeholder=”Something clever..”>
<div class=”input-group-append”>
<button class=”btn btn-primary” type=”button”>OK</button>
<button class=”btn btn-danger” type=”button”>Cancel</button>
</div>
</div>
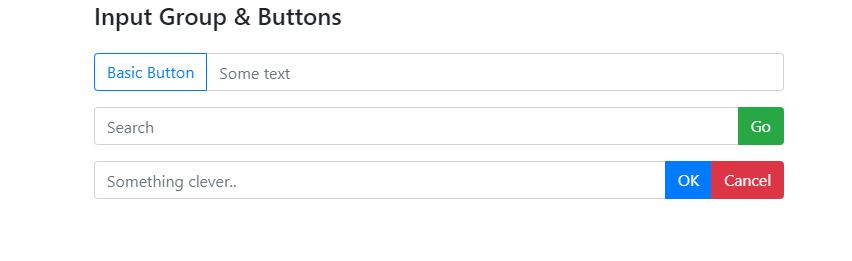
Kết quả hình ảnh

Input Group với Dropdown
Bạn có thể thêm Dropdown vào 1 hay nhiều nút Input Group như sau:
Code html ví dụ:
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<div class=”btn-group”>
<button class=”btn btn-primary dropdown-toggle” type=”button” data-toggle=”dropdown”>
Tutorials
</button>
<div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div>
</div>
</div>
<input type=”text” class=”form-control” placeholder=”Some text”>
</div><div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<div class=”btn-group”><button type=”button” class=”btn btn-success”>Go to Home Page</button>
<button type=”button” class=”btn btn-primary dropdown-toggle dropdown-toggle-split”
data-toggle=”dropdown” aria-haspopup=”true” aria-expanded=”false”>
<span class=”sr-only”>Toggle Dropdown</span>
</button><div class=”dropdown-menu”>
<a class=”dropdown-item” href=”#”>Javascript</a>
<a class=”dropdown-item” href=”#”>Css</a>
<div class=”dropdown-divider”></div>
<a class=”dropdown-item” href=”#”>Bootstrap</a>
</div></div>
</div>
<input type=”text” class=”form-control” placeholder=”Some text”>
</div>
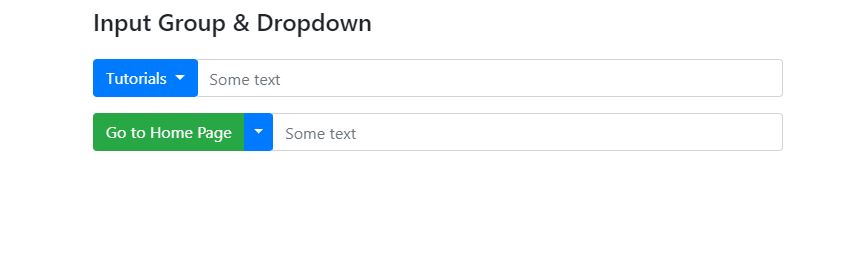
Kết quả hình ảnh

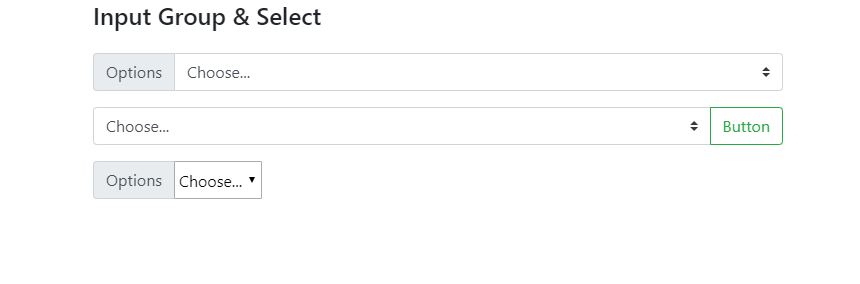
Input Group với Select
Khi mà bạn sử dụng 1 input group với phần từ là <select>, phần tử <select> nên sử dụng với lớp “<custom-select>, khi đó sẽ giúp nó lấp đầy không gian còn lại theo phương nằm ngang và có kiểu dáng (style) theo đúng phong cách của bootstrap.
Code html ví dụ với Input Group với Custom Select
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<label class=”input-group-text” for=”inputGroupSelect01″>Options</label>
</div>
<select class=”custom-select” id=”inputGroupSelect01″>
<option selected>Choose…</option>
<option value=”1″>One</option>
<option value=”2″>Two</option>
<option value=”3″>Three</option>
</select>
</div><div class=”input-group”>
<select class=”custom-select”>
<option selected>Choose…</option>
<option value=”1″>One</option>
<option value=”2″>Two</option>
<option value=”3″>Three</option>
</select>
<div class=”input-group-append”>
<button class=”btn btn-outline-success” type=”button”>Button</button>
</div>
</div>
Kết quả hình ảnh

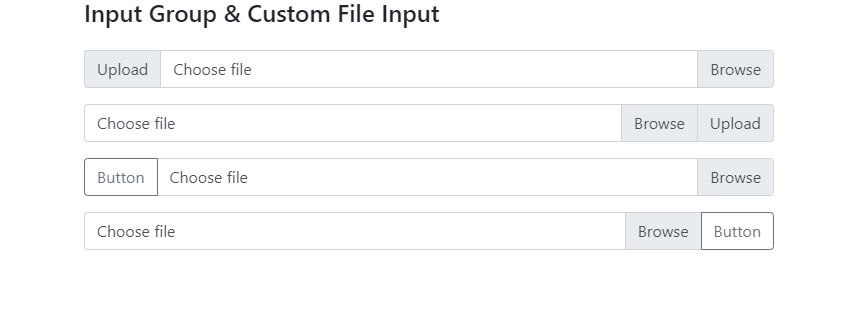
Input Group với Custom File
Code html ví dụ Input Group với phần tử tuỳ biến là <input type =”file”>
<div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<span class=”input-group-text”>Upload</span>
</div>
<div class=”custom-file”>
<input type=”file” class=”custom-file-input” id=”inputGroupFile01″>
<label class=”custom-file-label” for=”inputGroupFile01″>Choose file</label>
</div>
</div><div class=”input-group mb-3″>
<div class=”custom-file”>
<input type=”file” class=”custom-file-input” id=”inputGroupFile02″>
<label class=”custom-file-label” for=”inputGroupFile02″>Choose file</label>
</div>
<div class=”input-group-append”>
<span class=”input-group-text” id=””>Upload</span>
</div>
</div><div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<button class=”btn btn-outline-secondary” type=”button”>Button</button>
</div>
<div class=”custom-file”>
<input type=”file” class=”custom-file-input” id=”inputGroupFile03″>
<label class=”custom-file-label” for=”inputGroupFile03″>Choose file</label>
</div>
</div><div class=”input-group”>
<div class=”custom-file”>
<input type=”file” class=”custom-file-input” id=”inputGroupFile04″>
<label class=”custom-file-label” for=”inputGroupFile04″>Choose file</label>
</div>
<div class=”input-group-append”>
<button class=”btn btn-outline-secondary” type=”button”>Button</button>
</div>
</div>
Kết quả hình ảnh

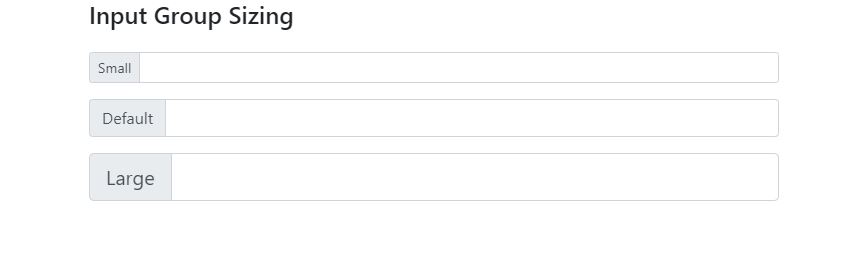
Kích thước của Input Group
Bạn có thể thêm “kích thước” (Sizing) vào phần từ .input-group , và nó sẽ có tác dụng với mọi phần tử con. Bạn cũng không cần phải thiết lập kích thước cho tất cả nữa.
Danh sách các lớp sử dụng để cho việc thiếp lập “kích thước” cho Input Group:
- input-group-sm
- input-group-lg
Code html ví dụ
<div class=”input-group input-group-sm mb-3″>
<div class=”input-group-prepend”>
<span class=”input-group-text”>Small</span>
</div>
<input type=”text” class=”form-control”>
</div><div class=”input-group mb-3″>
<div class=”input-group-prepend”>
<span class=”input-group-text”>Default</span>
</div>
<input type=”text” class=”form-control”>
</div><div class=”input-group input-group-lg”>
<div class=”input-group-prepend”>
<span class=”input-group-text”>Large</span>
</div>
<input type=”text” class=”form-control”>
</div>
Kết quả hình ảnh

Hi vọng với những chia sẻ ở trên của Blog Getbootstrap về Input Group trong bootstrap 3 sẽ giúp bạn có thêm về kiến thức bootstrap nhé. Nếu như bạn là người mới mà đột nhiên đọc tới bài này thì có thể quay lại bài Bootstrap là gì? để có thể update được những kiến thức cơ bản nhé. Chúc các bạn thành công.














