Khi bạn tiến hành xây dựng website thì form chính là thành phần bắt buộc phải có trong mỗi website chuyên nghiệp hiện nay.
Thông thường thì người ta sẽ mất rất nhiều thời gian cho việc canh lề thẻ label canh chỉnh margin & padding cho form. Nhưng từ khi mà bootstrap 3 ra đời thì nó đã giúp cho quá trình tạo form cho website trở lên dễ dàng hơn. Vậy form bootstrap là gì? Cách tạo form bootstrap nhanh nhất. Mời các bạn cùng tham khảo tại bài viết dưới đây:
Form bootstrap là gì?
Hiện nay website sẽ sử dụng 3 kiểu form thông dụng như:
- Vertical Form (loại form dọc)
- Hozizontal Form (loại form ngang)
- Inline Form (loại form thường)
Cách sử dụng form bootstrap
Vertical Form
Đây chính là 1 dạng kiểu form phổ biến mà các lập trình viên thường sử dụng để xây dựng giao diện website cho các page như liên hệ, đặt hàng …
Code Html ví dụ:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Bootstrap 3 Vertical Form Layout</title>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css”>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
<style type=”text/css”>
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class=”example”>
<div class=”container”>
<div class=”row”>
<h2>Vertical Form</h2>
<form>
<div class=”form-group”>
<label>Email</label>
<input type=”email” class=”form-control” placeholder=”Email”>
</div>
<div class=”form-group”>
<label>Mật Khẩu</label>
<input type=”password” class=”form-control” placeholder=”Password”>
</div>
<div class=”checkbox”>
<label><input type=”checkbox”> Ghi Nhớ</label>
</div>
<button type=”submit” class=”btn btn-primary”>Đăng Nhập</button>
</form>
</div>
</div></div>
</body>
</html>
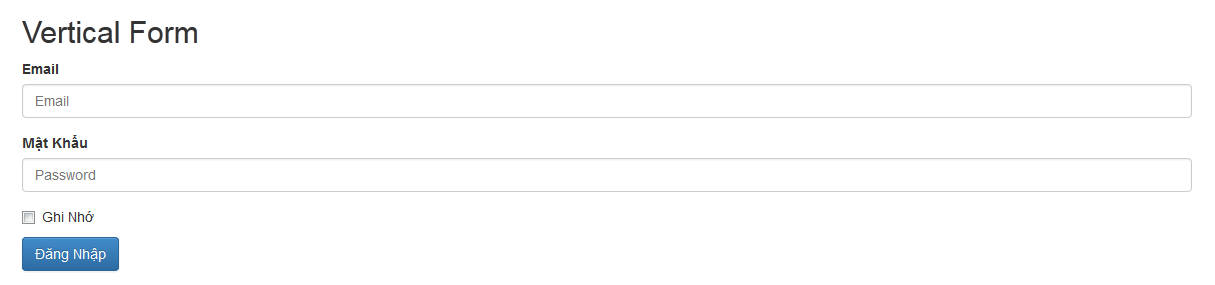
Kết quả sẽ như hình dưới:

Ở định dạng Vertical Form thì sẽ được bao quanh bởi cặp thẻ form và bên trong nó sẽ là class form-group. Ở bên trong thành phân input sẽ được định nghĩa bằng class form-control, khi đó class này sẽ có tác dụng stylesheet cho thẻ input.
Nếu như bạn bỏ class này ra thì input sẽ trở nên giống thẻ input html thông thường không còn hiệu ứng outline khi bạn click chuột vào nữa. Khi đó mọi thành phần thuộc form html sẽ đều phải khai báo class này nếu như bạn muốn xây dựng form bằng framework bootstrap.
Hozizontal Form
Loại form này sẽ phức tạp hơn 1 xíu và nó sẽ kết hợp với Grid System để bố cục kích thước của các form và tag label cho hợp lý nhất. Để có thể làm việc tốt với kiểu form này thì các bạn càn chú ý đến các class dưới đây:
- control-label: bạn phải khai báo được class này ở tag label thì mới có thể gán được class col-xs-x
- form-hozizontal: định dạng kiểu form ngang
- col-xs-offset-2: định dạng canh lề trái
Code html ví dụ:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Bootstrap 3 Vertical Form Layout</title>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css”>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
<style type=”text/css”>
.example{
margin: 20px;
}</style>
</head>
<body>
<div class=”example”>
<div class=”container”>
<div class=”row”>
<h2>Horizontal Form</h2>
<form class=”form-horizontal”>
<div class=”form-group”>
<label class=”control-label col-xs-2″>Email</label>
<div class=”col-xs-10″>
<input type=”email” class=”form-control” placeholder=”Email”>
</div>
</div>
<div class=”form-group”>
<label class=”control-label col-xs-2″>Mật Khẩu</label>
<div class=”col-xs-10″>
<input type=”password” class=”form-control” placeholder=”Password”>
</div>
</div>
<div class=”form-group”>
<div class=”col-xs-offset-2 col-xs-10″>
<button type=”submit” class=”btn btn-primary”>Đăng Nhập</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
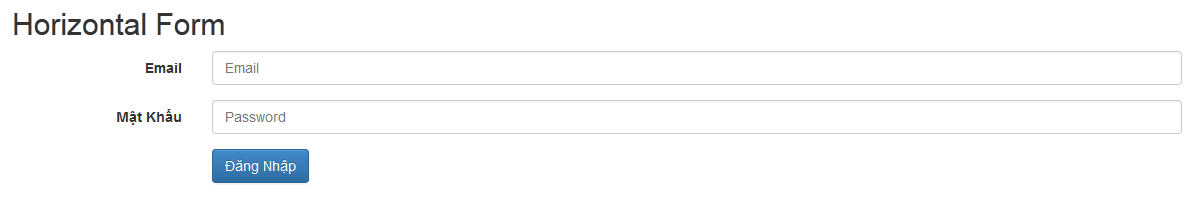
Kết quả như ảnh dưới:

Ở ví dụ trên thì chúng tôi sử dụng định dạng col-xs-10 có nghĩa là phần class sẽ hỗ trợ kích thước màn hình nhỏ nhất để có thể minh hoạ, col-xs-offset-2 sẽ giúp chúng ta canh lề trái cho cột tốt nhất.
Inline form
Loại form thứ 3 cũng là loại form đơn giản nhất mà các bạn thường gặp trong quá trình thiết kế website. Và để hiển thị được kiểm form inline thì tôi có làm vd cơ bản ở dưới, bạn có thể tham khảo thử:
Code html ví dụ:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Bootstrap 3 Vertical Form Layout</title>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css”>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
<style type=”text/css”>
.example{
margin: 20px;
}</style>
</head>
<body>
<div class=”example”>
<div class=”container”>
<div class=”row”>
<h2>Inline Form</h2>
<form class=”form-inline”>
<div class=”form-group”>
<input type=”email” class=”form-control” placeholder=”Email”>
</div>
<div class=”form-group”>
<input type=”password” class=”form-control” placeholder=”Password”>
</div>
<div class=”form-group”>
<button type=”submit” class=”btn btn-primary”>Đăng Nhập</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
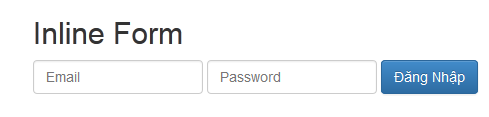
Kết quả như hình dưới

Đây là kiểu form tôi thấy đơn giản nhất, và bạn chỉ cần gán vào tag form class form-inline thì sẽ có ngay 1 form hoàn chỉnh.
Hi vọng với những chia sẻ ở trên về kiến thức bootstrap hay kiến thức về form trong bootstrap sẽ giúp bạn có thêm thông tin về các kiểu form trong bootstrap nhé. Chúc các bạn thành công.














