Bootstrap 3 là phiên bản đã được hỗ trợ măc định Responsive, còn đối với các phiên bản bootstrap 2.x.x thì lập tình viên sẽ phải chèn thêm bootstrap-responsive.css nếu như muốn sử dụng responsive.
Và ở phiên bản bootstrap 3 font glyphicons-halflings-regular sẽ được thay thế cho glyphicons-halflings-png.
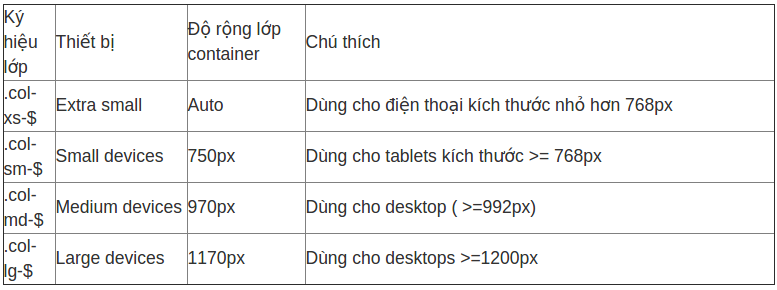
Ở Bootstrap 3 thì responsive sẽ được chia thành nhiền kích thước màn hình khác nhau như:

Với $ sẽ nằm trong khoảng số từ 1 đến 12
Nếu như như chưa hài lòng về màu sắc giao diện hiện tại. Và bootstrap 3 sẽ đáp ứng cho bạn một giao diện sắc nét hơn với việc chèn thêm link style bootstrap.theme.css (hay bootstrap-theme.min.css) sau đường link style bootstrap.css (hoặc bootstrap.min.css).
…
Cấu trúc của bootstrap 3
Sau khi bạn lên trang chủ của bootstrap và tải mã nguồn của nó về, và dưới đây chính là cấu trúc folder bootstrap 3 như sau:
Cấu trúc html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Sài thử Bootstrap</title><!– Khai báo sử dụng css của Bootstrap –>
<link href=”css/bootstrap.min.css” rel=”stylesheet”><!– Sửa lỗi HTML5 cho IE 8 trở xuống –>
<!–[if lt IE 9]>
<script src=”https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js”></script>
<script src=”https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js”></script>
<![endif]–>
</head>
<body>
<div class=”container”>
<h1>Hellow Bootstrap!</h1></div>
<!– Khai báo thư viện jQuery –>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js”></script>
<!– Khai báo sử dụng thư viện javascript của bootstrap –>
<script src=”js/bootstrap.min.js”></script>
</body>
</html>
Cách cài đặt phiên bản bootstrap 3
Để cài đặt được bootstrap 3 thì chúng ta sẽ có 2 cách là tải về hay sử dụng thông qua bootstrap 3. Thông tin chi tiết tại bài viết dưới đây:
- Bootstrap là gì? Cách tải Boostrap nhanh nhất
Hướng dẫn sử dụng Bootstrap 3
Bootstrap Grids – Grids System
Mình đã có 1 bài hướng dẫn chi tiết cách sử dụng Grids System rồi, nếu bạn muốn tham khảo thì có thể tham khảo tại link ngay tại đây: Grids System là gì?
Bootstrap Text/Typography
Bootstrap’s Default Settings (Dạng thiết lập mặc định)
Thiết lập mặc định fonts-size của Bootstrap sẽ là 14px, chiều cao của dòng là 1.428, được áp dụng cho thẻ <body> cũng như tất cả các đoạn văn bản (paragraph).
Ngoài ra thì tất cả các thẻ <p> sẽ có bottom-margin (khoảng cách so với đáy) sẽ là 10px.
Bootstrap vs.Browser Defaults
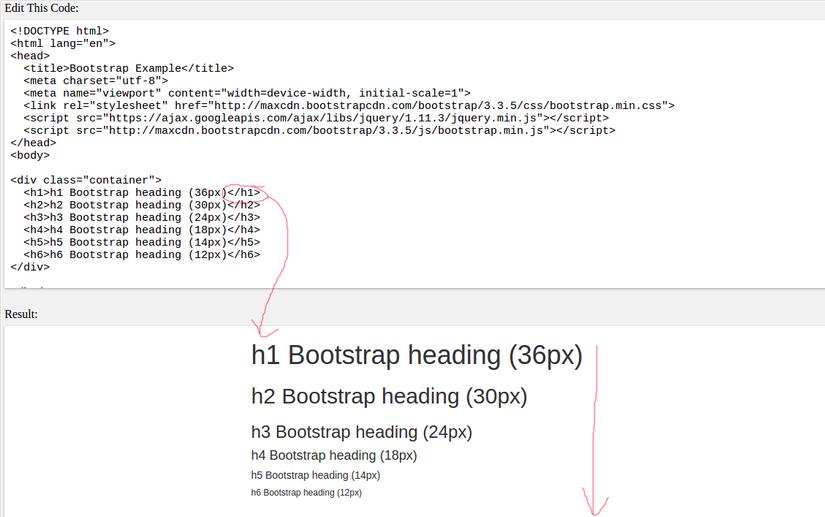
<h1>-<h6>
Đây là định kiểu cho HTML5 Heading (từ H1 đến H6):

Ngoài ra trong bootstrap 3 còn có 1 số style khác như:
- <small> : tạo hiệu ứng sáng hơn (làm mờ chữ)
- <mark> : tạo highlight cho text
- <abbr> : đường chấm gạch chân
- <blockquote> : căn lề trái, ngược lại nếu muốn căn lề phải thì sử dụng class=”blockquote-reverse” cho khối
- <blockquote> này.
- <kbd> : bôi đen text
Contextual Colors and Backgrounds
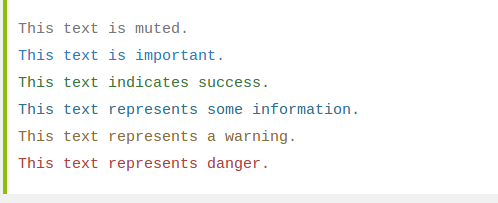
Hiện nay bootstrap 3 cũng đã cung cấp 1 số class định nghĩa sẵn về màu chữ, màn nền cho text như: .text-muted, .text-primary, .text-success, .text-info, .text-warning, and .text-danger => tương ứng với hình dưới đây.

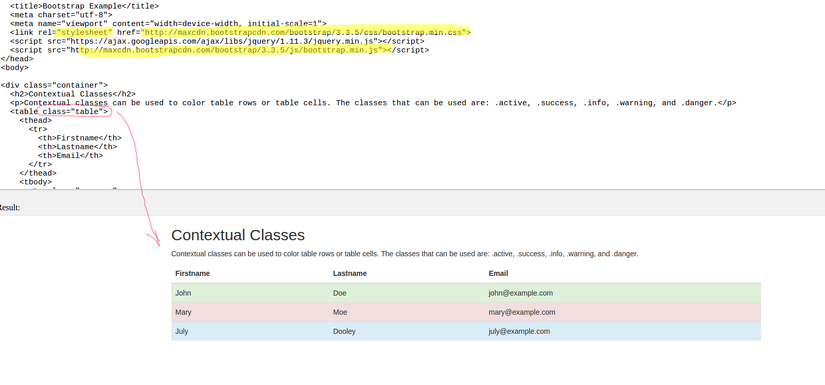
Bootstrap Tables
VD khi bạn thêm class=”table” thì các row của bảng sẽ tự động được thêm vào màu nền (và style của table):

Và nếu như bạn bỏ class=”table” thì table sẽ trở thành

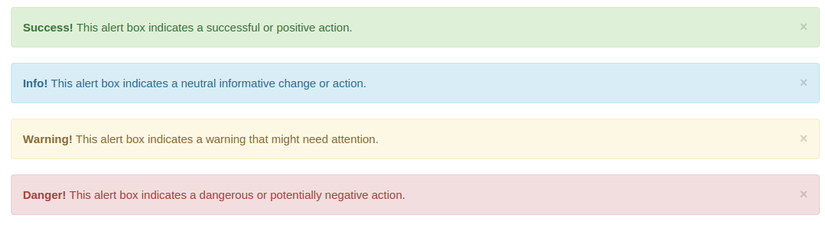
Bootstrap Alerts
.alerts chính là class mặc định của alerts message, và .alerts-success, .alerts-info, .alerts-warning hay .alerts-danger sẽ là các tuỳ biến contextual classes) để xác định được type của alerts:
<div class=”alert alert-success”>
<strong>Success!</strong> Indicates a successful or positive action.
</div><div class=”alert alert-info”>
<strong>Info!</strong> Indicates a neutral informative change or action.
</div><div class=”alert alert-warning”>
<strong>Warning!</strong> Indicates a warning that might need attention.
</div><div class=”alert alert-danger”>
<strong>Danger!</strong> Indicates a dangerous or potentially negative action.
</div>
Và khi đó bạn có thể thay được các alert message như hình dưới đây => mỗi class sẽ ứng với 1 style riêng cho từng message:

Closing Alerts
Nếu như bạn muốn đóng alert message thì bạn chỉ cần thêm class=”close” và data-dismiss=”alert” vào 1 link hay button được đặt trong khối alert đó:
<div class=”alert alert-success”>
// close alert được đặt trong 1 href
<a href=”#” class=”close” data-dismiss=”alert” aria-label=”close”>×</a>
<strong>Success!</strong> Indicates a successful or positive action.
</div>
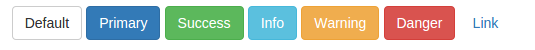
Bootstrap Buttons
Bootstrap 3 sẽ bao gồm 7 loại button như:
.btn-default : button không có màu nền
.btn-primary
.btn-success
.btn-info
.btn-warning
.btn-danger
.btn-link : button dưới dạng 1 đường link (rê chuột vào thấy giống như đang trỏ vào 1 đường dẫn nào đó)
Cách sử dụng như sau:
<button type=”button” class=”btn btn-default”>Default</button>
<button type=”button” class=”btn btn-primary”>Primary</button>
<button type=”button” class=”btn btn-success”>Success</button>
<button type=”button” class=”btn btn-info”>Info</button>
<button type=”button” class=”btn btn-warning”>Warning</button>
<button type=”button” class=”btn btn-danger”>Danger</button>
<button type=”button” class=”btn btn-link”>Link</button>
Kết quả như hình dưới:

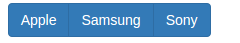
Buttons Groups
Bạn có thể nhóm các button lại với nhau để tạo ra được 1 group bằng cách sử dụng .btn-group:
<div class=”btn-group”>
<button type=”button” class=”btn btn-primary”>Apple</button>
<button type=”button” class=”btn btn-primary”>Samsung</button>
<button type=”button” class=”btn btn-primary”>Sony</button>
</div>
Kết quả như hình dưới:

Hoặc cũng có thể sử dụng .btn-group-vertical để thay cho .btn-group ở trên nếu như bạn muốn các button có thể sắp xếp dọc từ trên xuống (dạng vertical).
Nesting Button Groups & Dropdown Menus
Từ 1 loại button đơn hay 1 group button nào đó thì chúng ta có thể tạo ra được 1 menu dropdown (list đổ xuống) cho nó bằng cách nhóm button đó với list cần tạo thành từ 1 button-group khác, từ đó listdown được đặt trong thẻ <ul class=”dropdown-menu” role=”menu”>, khi đó mỗi list sẽ là 1 thẻ <li>:
<div class=”btn-group”>
<button type=”button” class=”btn btn-primary”>Apple</button>
<button type=”button” class=”btn btn-primary”>Samsung</button>
<div class=”btn-group”>
<button type=”button” class=”btn btn-primary dropdown-toggle” data-toggle=”dropdown”>
Sony <span class=”caret”></span></button>
<ul class=”dropdown-menu” role=”menu”>
<li><a href=”#”>Tablet</a></li>
<li><a href=”#”>Smartphone</a></li>
</ul>
</div>
</div>
Bootstrap Forms
Hiện nay bootstrap 3 cũng cung cấp 3 type cho form layout bao gồm:
- Vertical form (mặc định)
- Horizontal form
- Inline form
Quy định chuẩn cho cả 3 loại này như:
- Sẽ luôn sử dụng <form role=”form”: giúp cải thiện khả năng tiếp cận cho người sử dụng với trình đọc màn hình.
- Wrap các label hay form controls trong thẻ <div class=”form-group”>: cần thiết cho khoảng cách tối ưu.
- Thêm class .form-control cho tất cả các văn bản có chứa <input>, <textarea>, and <select>
- Sử dụng type=”#{type_input}” cho thẻ <input> sẽ tạo được nhiều loại khác nhau cho thẻ này
Hi vọng với những thông tin ở trên đây về bootstrap 3 là gì? cách sử dụng bootstrap 3như thế nào sẽ giúp bạn có thêm được kiến thức về framework bootstrap 3 nhé. Chúc các bạn thành công.













