Sau khi mình đã hiểu rõ hơn về grid system trong bài viết trên thì ở bài viết dưới đây, mình sẽ giới thiệu về glyphicon. Vậy glyphicon là gì? Cách sử dụng glyphicon như thế nào? Mời các bạn cùng tham khảo tại bài viết dưới đây.
Glyphicon trong bootstrap 3 là gì?
Glyphicon trong bootstrap 3 chính là những biểu tượng mà người dùng có thể áp dụng nó vào website. Glyphicon thuộc về dạng font-icons cho nên lập trình viên hoàn toàn có thể thay đổi màu sắc và kích thước của chúng một cách dễ dàng.
Cách thức sử dụng Glyphicon trong bootstrap 3
Đơn thuần vì glyphicon là dạng font-icons cho nên chúng ta phải vào trang chủ của bootstrap sau đó dowload toàn bộ source của nó về, ở bên trong source đó sẽ có 1 folder là “fonts“, đây là nơi lưu trữ toàn bộ các font của glyphicon, hay bạn cũng có thể nhúng trực tiếp đường link khai báo css và js để có thể sử dụng được bootstrap mà chúng tôi đã giới thiệu tới các bạn ở bài mở đầu là (bootstrap là gì).
Nhưng, chúng tôi vẫn khuyên các bạn nên tải về và tập thói quen về vấn đề khai báo đường dẫn chính xác hơn. Và tất nhiên, tại bài này chúng tôi sẽ sử dụng đường dẫn mà bootstrap đã cung cấp để làm ví dụ thực nghiệm:
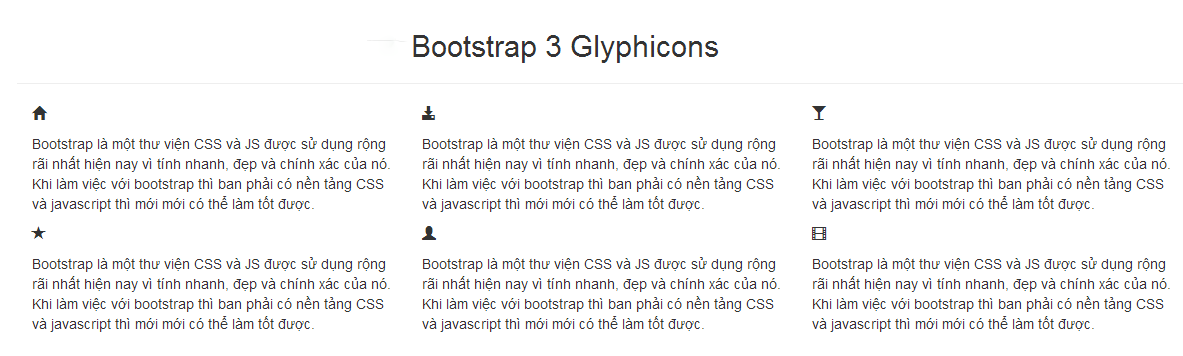
Tại VD đầu tiên chúng tôi sẽ chia layout thành 6 khối, ở bên trong các khối sẽ được chứa 1 đoạn văn bản nhỏ và ở phía trên đoạn văn bản đó sẽ làm phần mà chúng ta dùng để nhúng biểu tượng glyphicon vào website.
Bạn cũng có thể truy cập vào đường link này (https://getbootstrap.com/docs/4.3/components/alerts/) để có thể copy các class biểu tượng mà bootstrap đang hỗ trợ.
Và để có thể khai báo và sử dụng glyphicon thì các bạn sẽ phải điền vào 2 class. Class đầu tiên là glyphicon và phía sau nó sẽ là class con hỗ trợ sinh ra biểu tượng mà bootstrap đã cung cấp sẵn.
Code Html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Bootstrap 3 Glyphicons</title>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css”>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
<style type=”text/css”>
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class=”example”>
<div class=”container”>
<div class=”row”>
<h2 class=”text-center”>Bootstrap 3 Glyphiconsh</h2>
<hr />
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-home”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-download-alt”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-glass”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-star”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-user”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-film”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
</div>
</div>
</div>
</body>
</html>

Hướng dẫn thay đổi màu sắc và kích thước glyphicon trong bootstrap 3
Glyphicon là 1 dạng font-icons và nó sẽ thuộc 1 nhánh con trong fonts, cho nên chúng ta hoàn toàn có thể thay đổi được màu sắc và kích thước của nó 1 cách đơn giản bằng cách stylesheet cho class glyphicon.
Chúng ta sẽ sử dụng lại ví dụ ở mục trên, nhưng sẽ biến các biểu tượng thành màu xanh dương cũng như thay đổi kích thước biểu tượng thành 100px, và để làm được điều dó chúng ta chỉ cần viết css ngay trực tiếp trong file html như mẫu dưới đây:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Bootstrap 3 Glyphicons</title>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css”>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
<style type=”text/css”>
.example{
margin: 20px;
}.glyphicon{
font-size: 100px;
color: orange;
}
</style>
</head>
<body>
<div class=”example”>
<div class=”container”>
<div class=”row”>
<h2 class=”text-center”>Freetuts.net – Bootstrap 3 Glyphicons – Author Hoài Minh</h2>
<hr />
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-home”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-download-alt”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-glass”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-star”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-user”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
<div class=”col-md-4″>
<p><span class=”glyphicon glyphicon-film”></span></p>
<p>Bootstrap là một thư viện CSS và JS được sử dụng rộng rãi nhất hiện nay vì tính nhanh, đẹp và chính xác của nó. Khi làm việc với bootstrap thì ban phải có nền tảng CSS và javascript thì mới mới có thể làm tốt được.</p>
</div>
</div>
</div>
</div>
</body>
</html>

Hi vọng với những thông tin ở trên đây về glyphicon là gì? cách sử dụng glyphicon như thế nào sẽ giúp bạn có thêm được kiến thức về framework bootstrap nhé. Chúc các bạn thành công.














