Dropdown là gì ?
Dropdown trong Bootstrap 3 là thuật ngữ thường dùng để gọi chung là “xổ xuống” thường thấy là các dạng menu, button khi click vào sẽ có một danh sách xổ xuống để hiển thị các lựa chọn khác. Bài viết này sẽ hướng dẫn các bạn cách dùng Dropdown trong Bootstrap 3 dễ hiểu và nhanh chóng nhất.
Code mẫu Dropdown trong Bootstrap 3
Sau đây là code mẫu về Dropdown trong Bootstrap 3 cụ thể nó như sau:
<div class="container"> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown"> Ví dụ Dropdown<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Đây là lựa chọn 1</a></li> <li><a href="#"> Đây là lựa chọn 2</a></li> <li><a href="#"> Đây là lựa chọn 3</a></li> </ul> </div> </div>

Ở đây ta cần chú ý đển các thành phần chính:
- Button: ví dụ ở đây của mình là button, bạn có thể thay bằng thẻ a nếu muốn
- Class dropdown: chú ý đây là class cố định trong Bootstrap 3 để khai báo, nên ta không thể tuỳ biến được thành class khác. Nếu cần thiết chỉ cần thêm class phụ phía sau là được.
- Data-toggle: Đây là hiệu ứng toggle hay nói các khác thay vì hiển thị tức thì thì nó sẽ xổ ra từ từ nhìn mượt hơn.
- Class caret: Đây là class hiển thị mũi tên hình tam giác chỉ xuống, có hay không không quan trọng. Tuy nhiên nên có để báo cho người dùng biết còn nhiều lựa chọn khi click vào Dropdown.
- Class dropdown-menu: Đây là class của Bootstrap nên không thay thế được nếu cần thì thêm class phụ phía sau. Đây là class ở trạng thái bình thường sẽ ẩn đi và chỉ hiện khi có click hoặc hover tuỳ trường hợp
Lưu ý: Nhớ chèn js và css của Bootstrap vào trước khi chạy thử nhé.
Code mẫu Dropdown hoàn chỉnh trong Bootstrap 3
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown"> Ví dụ Dropdown<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Đây là lựa chọn 1</a></li> <li><a href="#"> Đây là lựa chọn 2</a></li> <li><a href="#"> Đây là lựa chọn 3</a></li> <li><a href="#"> Đây là lựa chọn 4</a></li> </ul> </div> </div> </body> </html>
Ngoài ra nếu ta cần dùng gạch ngang để phân cách các dòng menu ta có thể dùng class divider (class=”divider”). Cụ thể là chèn vào trong thẻ li rỗng với class divider như sau:

<div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown"> Ví dụ Dropdown<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Đây là lựa chọn 1</a></li> <li><a href="#"> Đây là lựa chọn 2</a></li> <li><a href="#"> Đây là lựa chọn 3</a></li> <li class=”divider”></li> <li><a href="#"> Đây là lựa chọn 4</a></li> </ul> </div>
Dropup trong Bootstrap 3
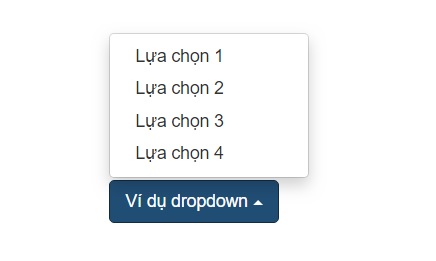
Với đoạn code ví dụ về Dropdown như trên, thay vì menu xổ xuống thì ta sẽ có một menu xổ ngược lên trên với class dropup. Cụ thể đoạn code như sau:

<div class="dropup"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown"> Ví dụ Dropdown<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Đây là lựa chọn 1</a></li> <li><a href="#"> Đây là lựa chọn 2</a></li> <li><a href="#"> Đây là lựa chọn 3</a></li> <li class=”divider”></li> <li><a href="#"> Đây là lựa chọn 4</a></li> </ul> </div>
Ta có thể thấy rằng class dropdown được thay thế bằng class dropup.
Chúc các bạn thành công !













