Như các bạn đã biết thì hiện nay tất cả các website đều sử dụng popup để đưa ra những thông tin cần thiết cho khách hàng. Vậy cách tạo popup với bootstrap modal plugin như thế nào? Mời các bạn cùng tham khảo bài viết đưới đây của blog getbootstrap nhé.
Hướng dẫn sử dụng modal plugin bootstrap
Trong bootstrap đã có sẵn plugin modal bootstrap rồi, và khi bạn muốn sử dụng nó thì chỉ cần gọi nó lên và sử dụng thôi.

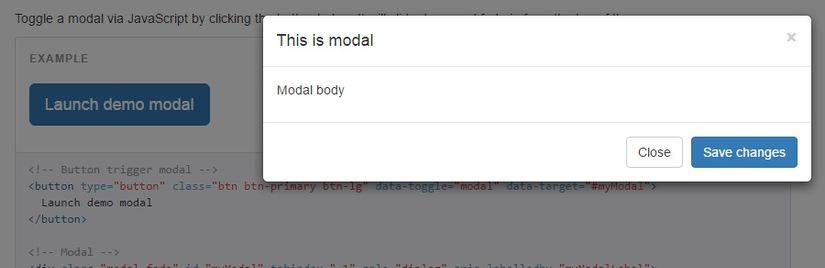
Và nếu các bạn muốn hiển thị được popup như hình ở trên thì bạn chỉ cần sủ dụng đoạn code như dưới đây:
<button type=”button” class=”btn btn-primary btn-lg” data-toggle=”modal” data-target=”#myModal”>
Launch demo modal
</button><div id=”myModal” class=”modal fade” tabindex=”-1″ role=”dialog”>
<div class=”modal-dialog” role=”document”>
<div class=”modal-content”>
<div class=”modal-header”>
<button type=”button” class=”close” data-dismiss=”modal” aria-label=”Close”><span aria-hidden=”true”>×</span></button>
<h4 class=”modal-title”>This is Modal</h4>
</div>
<div class=”modal-body”>
<p>Modal body</p>
</div>
<div class=”modal-footer”>
<button type=”button” class=”btn btn-default” data-dismiss=”modal”>Close</button>
<button type=”button” class=”btn btn-primary”>Save changes</button>
</div>
</div><!– /.modal-content –>
</div><!– /.modal-dialog –>
</div><!– /.modal –>
Trong đó:
Nút gọi popup:
- data-target=”myModal”: có tác dụng dùng để xác định popup nào đã được gọi, và như ở vd trên thì chúng tôi gọi popup có id là: #myModal.
- data-toggle=”modal”: là câu lệnh dùng để mở một modal popup ở trong bootstrap.
- Bạn cũng có thể sử dụng button hay thẻ <a> hoặc <span> để gọi popup, nhưng tất cả đều phải có 2 thuộc tính ở trên nhé.
Popup:
- Thẻ cha chứa id=”myModal” có tác dụng dùng để xác định popup nào được gọi khi bạn click vào button, class .modal dùng để xác định nội dung nào của popup.
- Class .fade: chính là hiệu ứng trasition với fade in và fade out.
- role=”dialog” hiển thị popup dạng dialog.
Modal content
Là nơi dùng để chứa nội dung chính mà bạn muốn hiển thị ở trong popup, và ở phần này thì bạn có thể tuỳ chỉnh hay giữa nguyên theo mặc định của bootstrap nếu như bạn muốn.
Close Modal data-dismiss=”modal” có tác dụng tắt popup.
Các kích thước tuỳ chọn cho popup
Hiện nay bootstrap cho phép các modal có 2 kích thước tuỳ chọn được định nghĩa bằng class đặt cùng với: .modal-dialog là .modal-lg và .modal-sm
Large Modal: Để có thể sử dụng large modal thì bạn chỉ cần thêm class modal-lg với đoạn code dưới đây:
<button type=”button” class=”btn btn-primary” data-toggle=”modal” data-target=”.bs-example-modal-lg”>Large modal</button>
<div class=”modal fade bs-example-modal-lg” tabindex=”-1″ role=”dialog” aria-labelledby=”myLargeModalLabel”>
<div class=”modal-dialog modal-lg” role=”document”>
<div class=”modal-content”>
This is body of large modal
</div>
</div>
</div>
Kết quả hình ảnh.

Small modal: để có thể sử dụng small modal thì bạn chỉ cần thêm class modal-sm với đoạn code dưới đây:
<button type=”button” class=”btn btn-primary” data-toggle=”modal” data-target=”.bs-example-modal-sm”>Small modal</button>
<div class=”modal fade bs-example-modal-sm” tabindex=”-1″ role=”dialog” aria-labelledby=”mySmallModalLabel”>
<div class=”modal-dialog modal-sm” role=”document”>
<div class=”modal-content”>
This is body of small modal
</div>
</div>
</div>
Kết quả hình ảnh:

Cách loại bỏ hiệu ứng khi hiển thị Popup
Với <div id=”myModal” class=”modal fade” tabindex=”-1″ role=”dialog” có class là .fade
-> Tác dụng của class này là thêm hiệu ứng dạng fade khi popup hiển thị. Và nếu như bạn muốn modal hiển thị bình thường và đơn giản thì bạn chỉ cần xoá bỏ class .fade khỏi markup modal là xong.
Hi vọng với những chia sẻ cơ bản về plugin modal trong bootstrap sẽ giúp bạn có thêm kiến thức về bootstrap nhé. Chúc các bạn thành công.













